WHY THE PHRASE “CAN’T YOU JUST GRAB OUR LOGO OFF THE INTERNET?” IS DREADED AMONG GRAPHIC DESIGNERS.
What are Pixels
Images are comprised of pixels or small squares that are connected together to create an image. This is very similar to pointillism, the method of painting using smalls dots of various colors to create a larger image. Monitors and televisions use pixels to create the images that you see. As you can see in the image below, 3 pixel colors can be combine into an image recognized around the world. vector
![]()
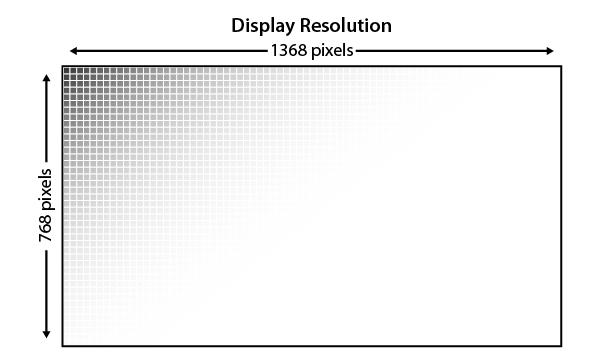
What is display resolution
Display resolution refers to the number of pixels that make up an image usually represented as the width times the height. For example, using the most common screen resolution of 1368×768 would mean that there are 1368 pixels running horizontal across the screen and 768 running vertical. This would give a total of 1,050,624 pixels or 1.1 megapixels.

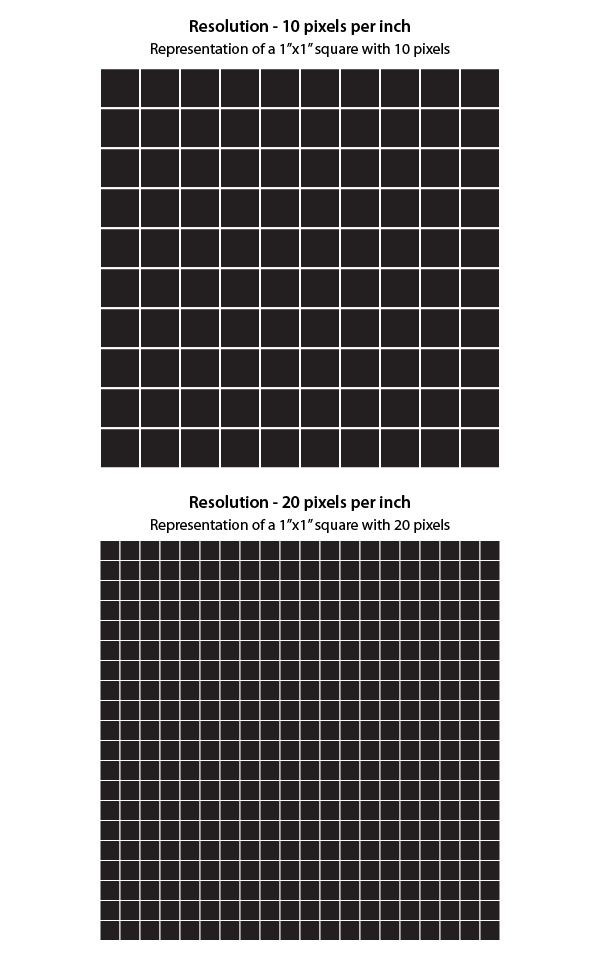
What is Pixels Per Inch (PPI)
Pixels per inch is exactly as it sounds. How many pixels there are per square inch of an image. An image that is 10 PPI will have 100 pixels or 10 pixels by 10 pixels. PPI does not affect the way an image is viewed on screen. The display resolution of pixels’ width by pixels’ height is where the screen gets the information for the sizing of the image. PPI is used for printing. PPI gets converted to DPI (Dots Per Inch), which is the information the printer uses to determine the quality to printed image. As shown in the following image, there are more pixels in a 20 PPI image than a 10 PPI image. When printed the quality of the image with 20 PPI will be greater than that of the image with 10 PPI.

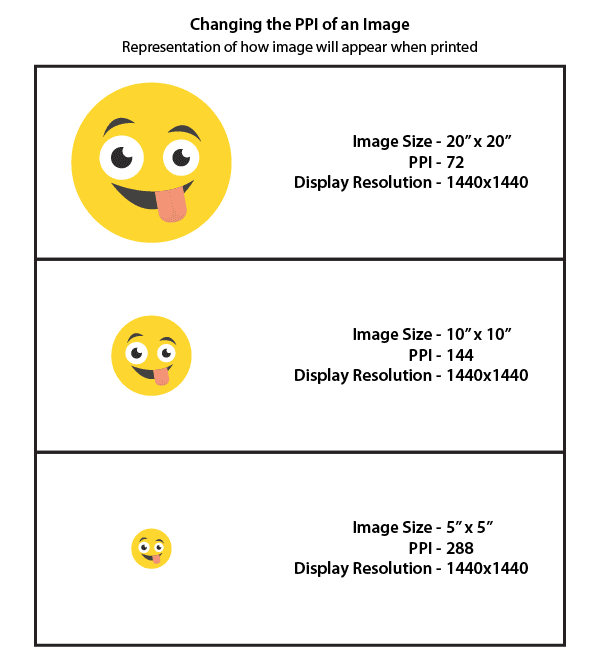
What happens when you change the PPI
What the image above shows you is how you get better print resolution, but what is doesn’t explain is what happens when you change the PPI of an image. Since a monitor does not recognize PPI and only uses the display resolution (pixels’ width by pixels’ height) an image can be displayed at any PPI. Image editing programs such as Photoshop use 72 PPI as the standard resolution for an image. The problem with this is that 72 PPI is not considered a high print resolution for an image. If you are wanting a high quality print, you need a higher PPI. Unfortunately, when you change the PPI, you also change the print size. The following image is an example of the same image printed at different PPI’s. When the PPI rises, the image size shrinks, but the display resolution stays the same. In order to print a high quality image, it is best practice to use an image that is 300 PPI. An image that is 72 PPI needs to be at least 417% (300 PPI divided by 72 PPI) larger than the needed print size so that it can be resized to the correct PPI. An image that needs to be printed at 1” x 1” should be 4.17” x 4.17” at 72 PPI or a display resolution of 300px by 300px.

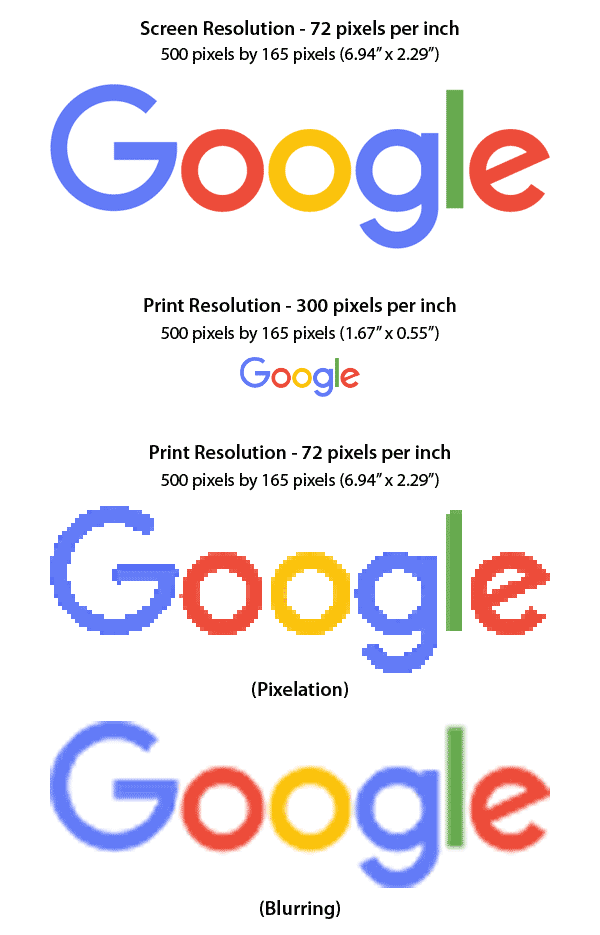
Why does pixelation occur
This is where the dreaded phrase “Can’t you just grab our logo off the internet?” comes into play. Pixelation occurs when the image that is requested to be printed doesn’t meet the required size for the printing process. As you will see in the following image, Google’s logo on google.com is a good size logo for a website. When the logo is displayed, it can be seen at 6.94” x 2.29”. When the image is converted to a high quality printable logo at 300 dpi, it will print at only 1.67” x 0.55”. In order to get the image to print at the display size, it will have to be enlarged. Depending on the method, the logo will either get pixelated or appear blurry. This is not a professional way to display your logo.

How to prevent pixelation
There are a couple ways to fix pixelation. The first involves logos. Most logos are created as vector based graphics. What is nice about vector graphics is that they are not made of pixels, but instead are made from paths using lines and shapes. Vector graphics can be enlarged or shrunk to any size without losing quality. They are usually created in programs such as Adobe Illustrator and come in a format type of an .ai, .eps, .pdf or an .svg file. This is the preferred method of receiving a logo file.
Graphics such as images and photographs are known as rasterized images. This means that they are made up of a grid system of pixels. The best way to get a quality printed image from a rasterized graphic is to supply your designer with an image that is no less than four times the size that needs to be printed. The larger the image the better. You can always go smaller with an image, be when you go bigger, you will lose quality.
It is always best practice to supply a designer with the highest quality images that you have. In the long run this will save you time and money, because it will require less work for the designer and a better product for your company.



